Marquis Design
A talented Art Director and Motion Designer based in Boulder, Colorado, creating visually compelling video content and motion graphics.
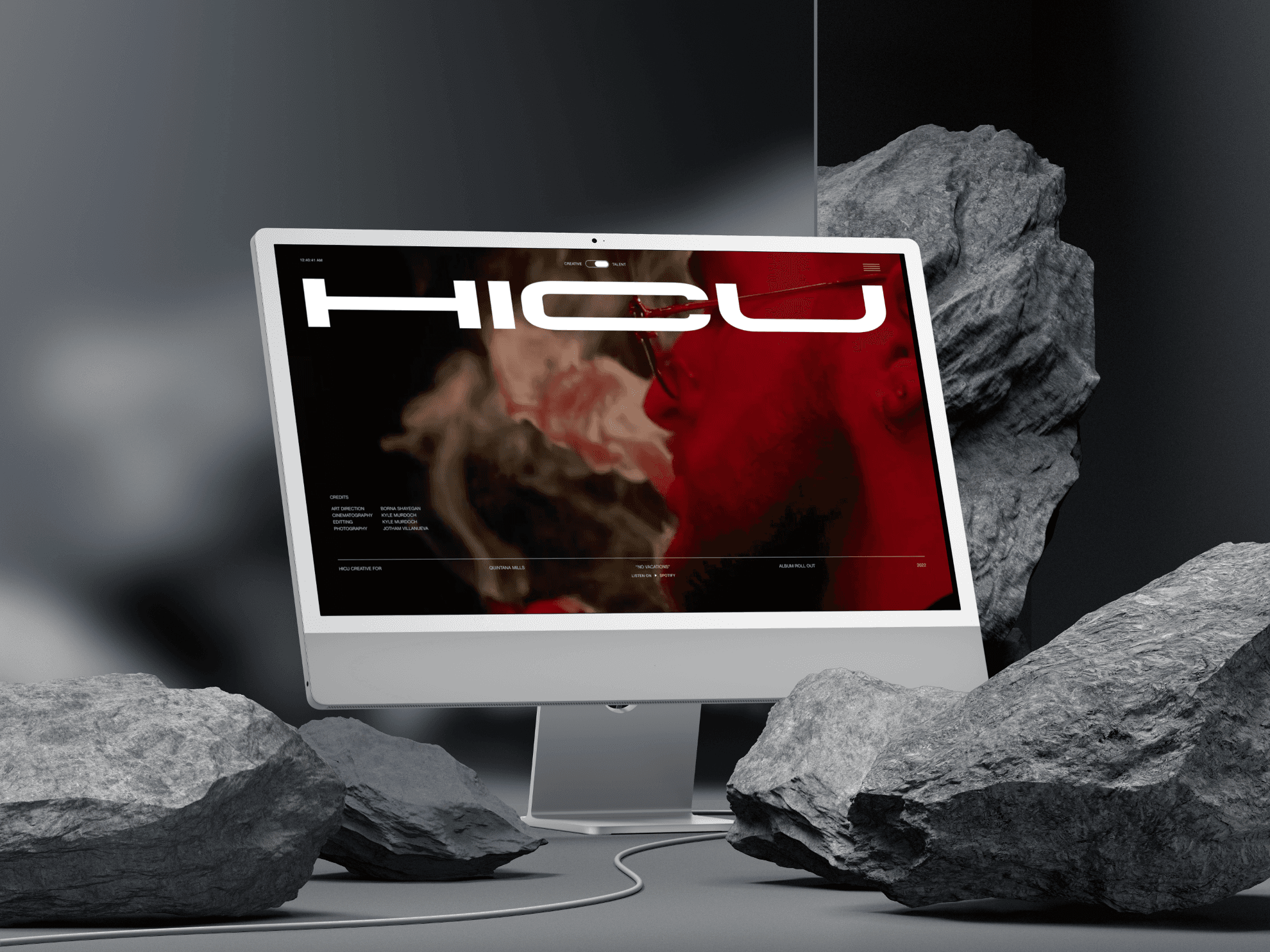
00 { Cover Image }
Challenge
Marquis Design needed a portfolio site that focused heavily on video content to showcase their motion design work effectively. Existing Framer templates were image-centric and unsuitable for their needs. After testing, we determined that GIFs were not viable due to quality issues. The challenge was to build a fully responsive, video-centric site that maintained visual integrity and integrated Lottie animations. Additionally, flexible project pages with dynamic video content were required.
Solution
We designed a video-centric site tailored to Marquis Design’s motion work. Video thumbnails were implemented with multiple layout variants to ensure a dynamic presentation. CMS dynamic visibility was used on project pages to display videos when available, defaulting to cover images otherwise. Lottie animations were integrated for the logo, and a dedicated section highlighted both client and personal projects, resulting in a visually captivating portfolio.
Overview
This project transformed Marquis Design’s portfolio into a visually engaging, video-centric platform. The site features dynamic video thumbnails and Lottie animations, effectively showcasing the client’s expertise in motion design.
Research & Design
We began by examining the chosen Framer template to understand its structure and identify areas for adaptation. The goal was to transform it into a video-centric platform that would effectively showcase motion design work. We focused on maintaining the brand's aesthetic while ensuring the video content would be the focal point of the site.
Design Vision & Requirements
The client envisioned a portfolio that emphasized video content, which required moving away from the existing image-based template. We carefully adapted the design to highlight motion content, aligning with the brand’s identity and meeting the client's requirements for a motion-focused presentation.
Key Visual Elements
We introduced dynamic video thumbnails and crafted custom layouts within Framer, ensuring each project was showcased in a compelling way. Lottie animations were integrated to enhance the user experience, and the overall design was tailored to emphasize the motion-driven nature of the portfolio.
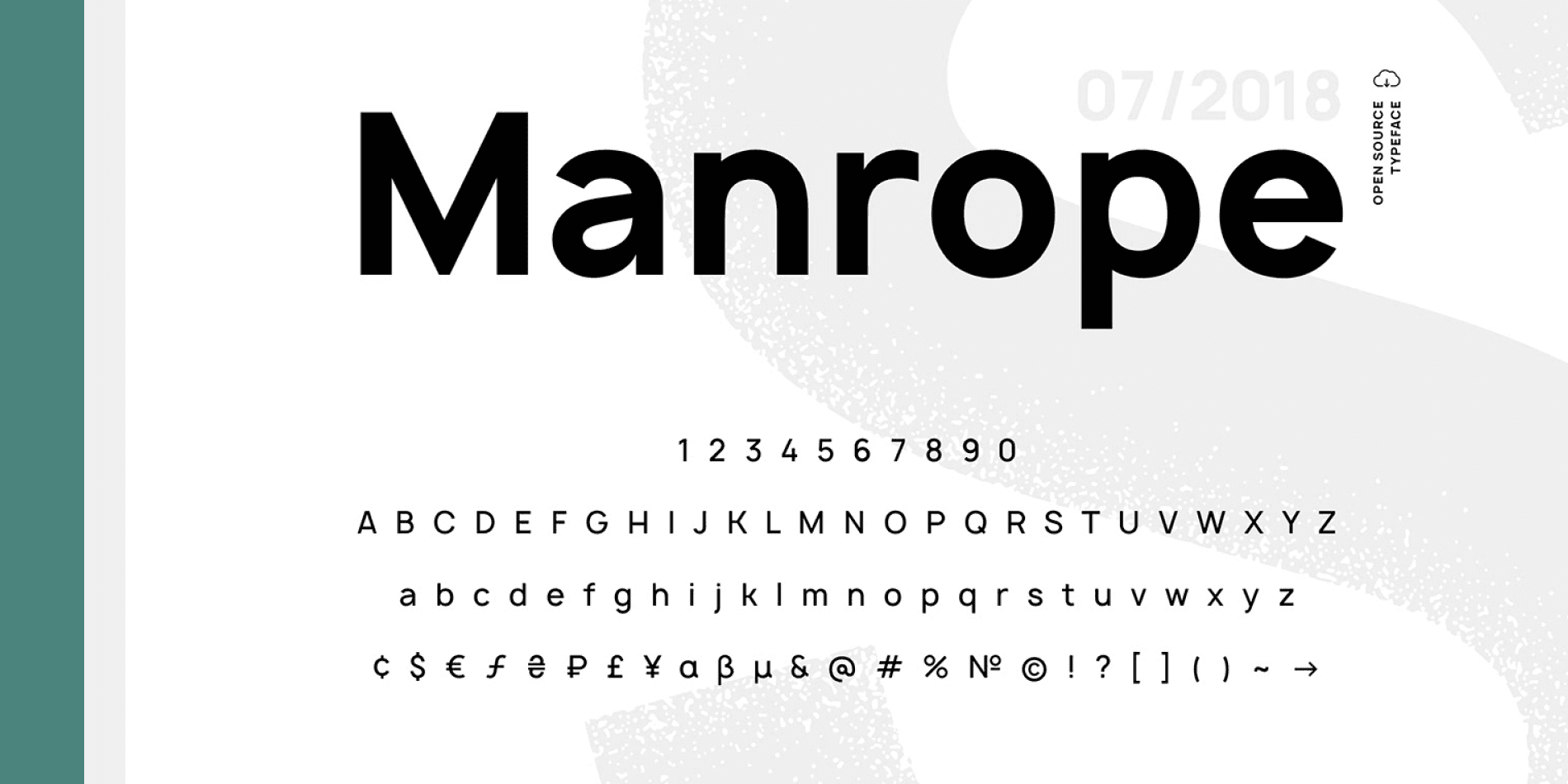
Typeface | Manrope
Manrope was chosen for its clean, modern lines, perfectly aligning with the minimalist design ethos of Marquis Design’s portfolio. This typeface ensures clarity and readability, contributing to the professional and contemporary look throughout the site.
Development Process
Planning: We began by thoroughly reviewing the Framer template selected by Marquis Design. Understanding the need for a video-heavy site, we assessed how best to adapt the template to focus on motion content. Initial tests with GIFs were discarded due to quality degradation, leading us to settle on videos as the primary format.
Building: We created Framer smart components to handle video thumbnails, ensuring they maintained aspect ratios and worked across devices. Multiple layout variants were developed to accommodate different video dimensions dynamically. CMS dynamic visibility was implemented on project pages to display videos when available, defaulting to cover images otherwise.
Testing: Rigorous testing was conducted to ensure the video thumbnails functioned smoothly across all devices. We fine-tuned the responsiveness and performance of the video components, making adjustments as needed to ensure a seamless user experience.
Refinement: Based on testing feedback, we refined the video components, ensuring they met the high standards required for a motion design portfolio. Lottie animations were added to the logo, and the final design was optimized to create a visually engaging and functional portfolio.
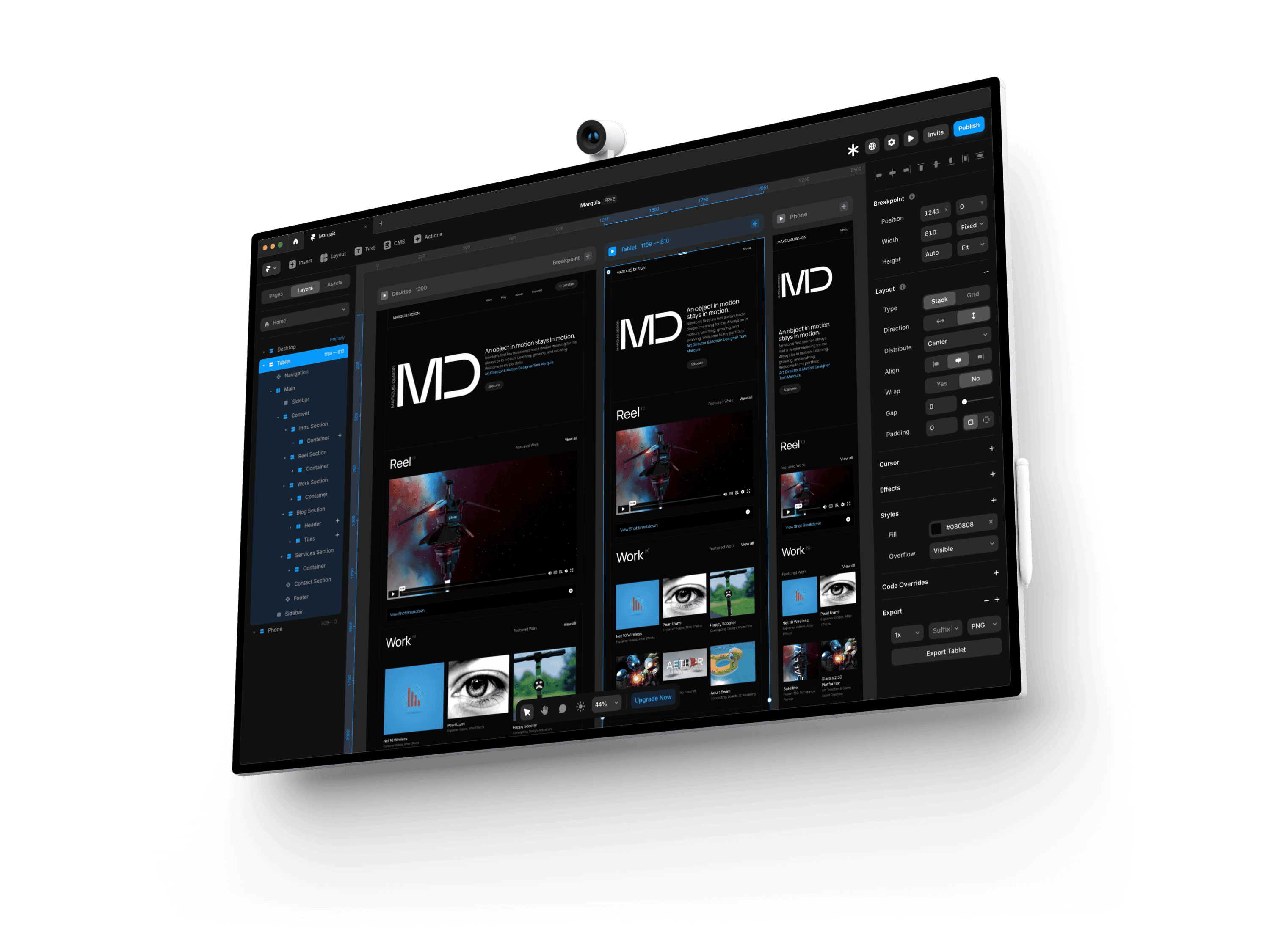
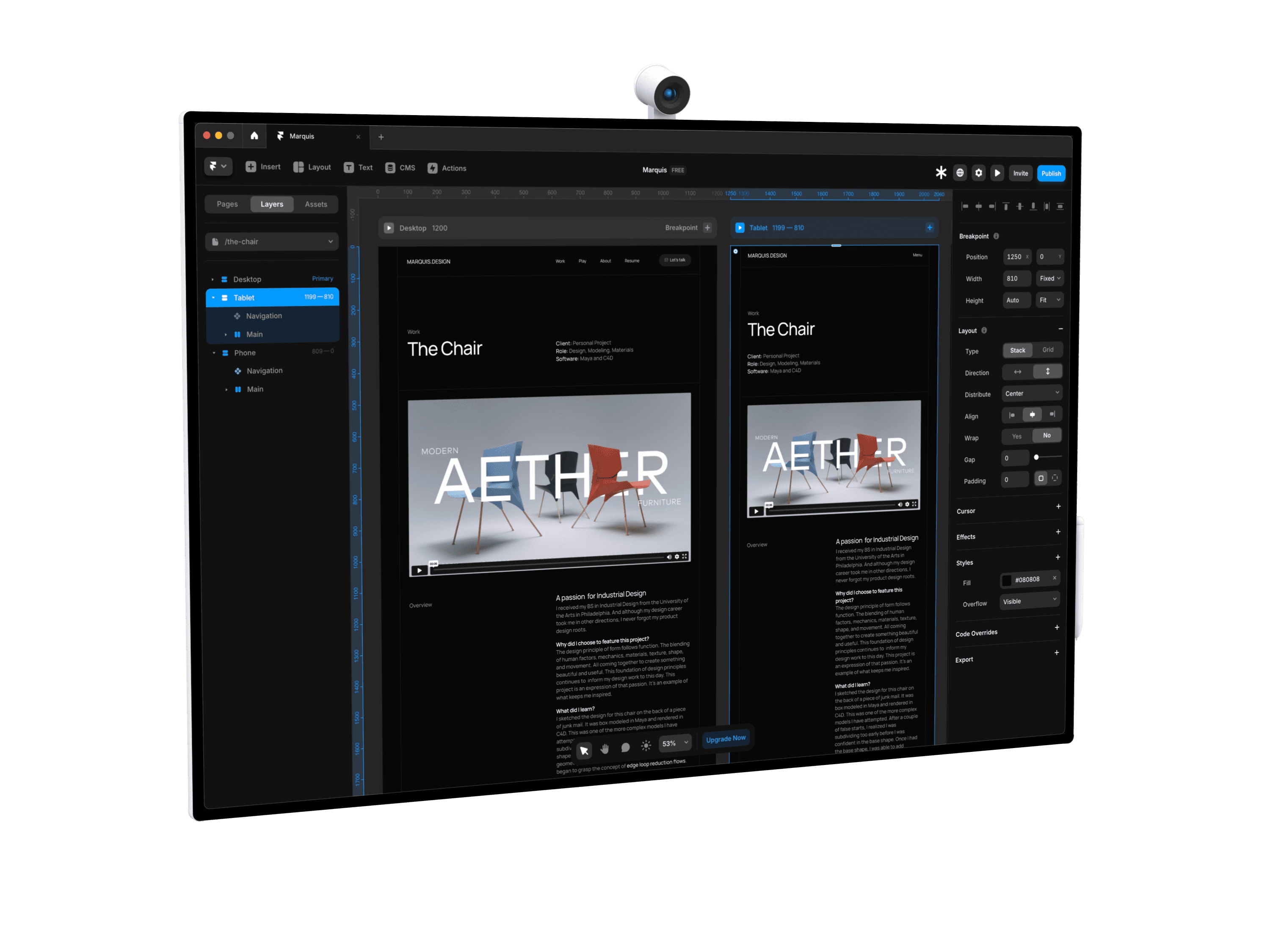
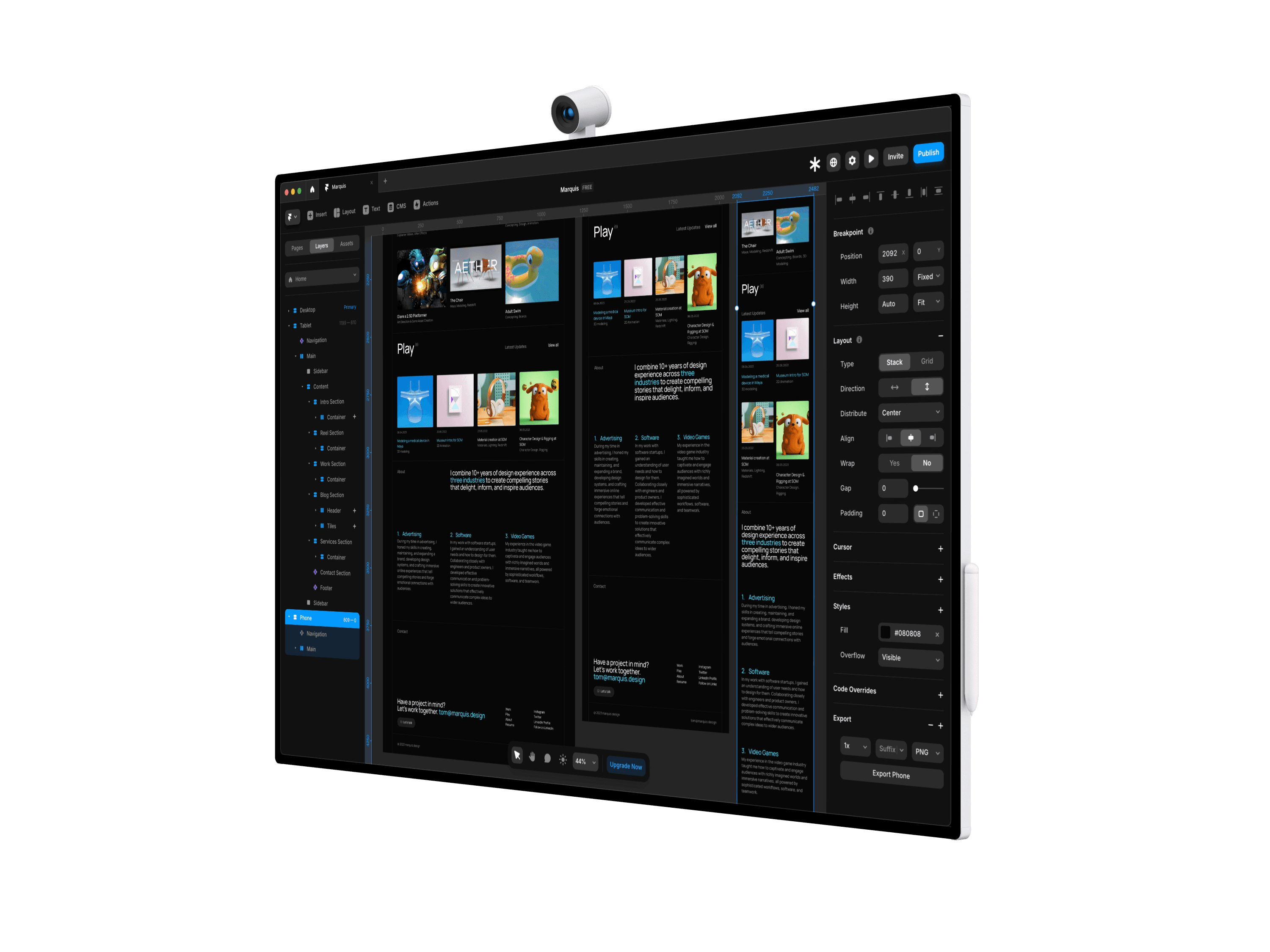
Framer Project Overview
Below are some screenshots from our Framer project, showcasing the pages, breakpoints, smart components, interactive elements, and code overrides we developed for this site.
Prototypes |
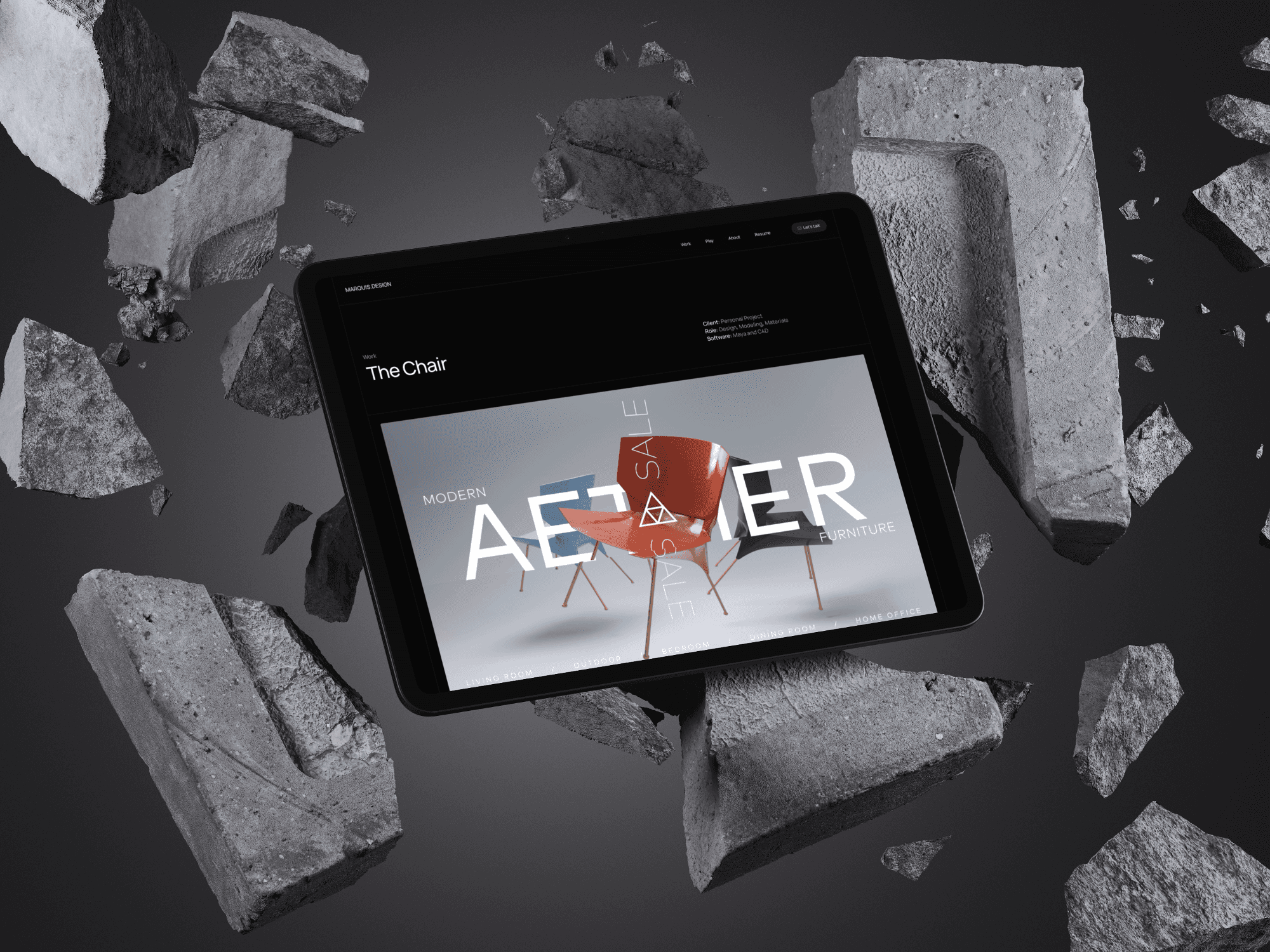
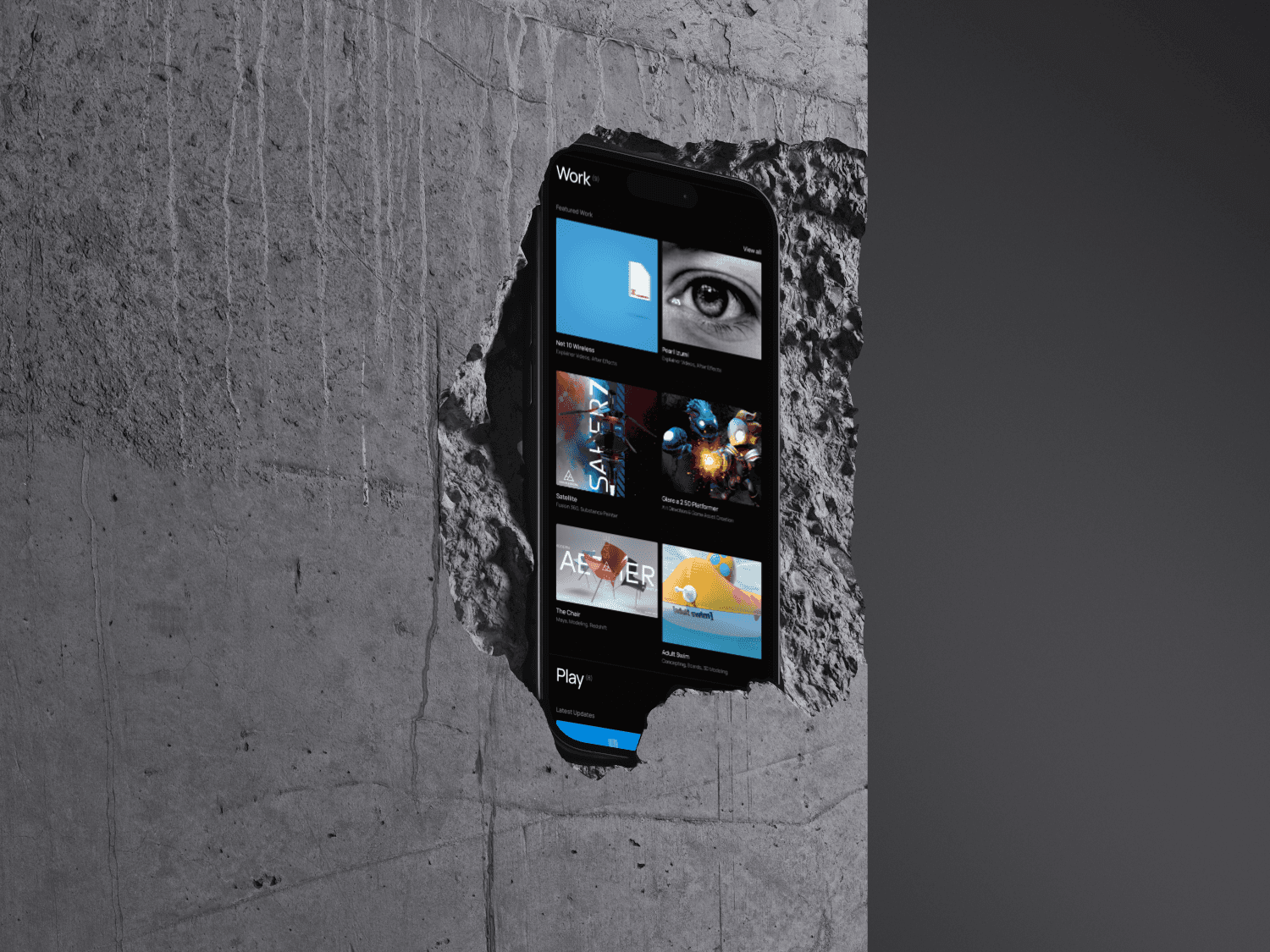
Visual Presentation
Below is a visual presentation, featuring images and videos that highlight the design, interactive elements, and overall functionality of Marquis's website.
01 { Video }
02 { Image }
03 { Image }
04 { Image }
05 { Image }
06 { Video }
07 { Image }
08 { Image }
09 { Image }
10 { Image }
11 { Image }
12 { Image }
Final Solution
The final portfolio for Marquis Design is a dynamic, video-centric site that effectively showcases the client's motion design work. Through the use of custom Framer components, responsive video thumbnails, and CMS-driven project pages, we created a visually engaging platform tailored to the needs of a motion designer. Lottie animations added an interactive element, while the overall design remained consistent with the brand's aesthetic.
Key Features
Video Thumbnails: Custom layouts with multiple variants for dynamic presentation.
CMS Integration: Dynamic visibility conditions for seamless content management.
Lottie Animations: Enhanced interactivity with a motion-focused design.
Results & Impact
The project successfully met the goals of creating a visually compelling portfolio that stands out in the motion design industry. The client praised the site’s functionality, dynamic presentation, and the creative solutions that were implemented to achieve a video-centric experience.
This project set a new benchmark for motion design portfolios, showcasing the impact of a video-focused approach on effectively highlighting creative work. It provided a platform that effectively captures the essence of the client’s motion design expertise.
{ Other projects }