GrowthSuite
A high-end marketing agency in Switzerland, providing luxury brands with tailored growth strategies to excel in competitive markets.
00 { Cover Image }
Challenge
GrowthSuite™ needed to expand its digital footprint from a primarily social media presence to a sophisticated, dedicated website. The goals were to establish authority by providing a professional platform for clients to explore their services, showcase bespoke strategies and successful case studies, and enhance the brand's credibility among high-end clientele.
Solution
I built a sleek, sophisticated website using Framer, based on high-fidelity designs provided by GrowthSuite™. The website featured high-end interactions, smooth scroll animations, and a visually cohesive aesthetic that aligned perfectly with the brand's identity. Advanced animations and interactive components were meticulously implemented to create a visually immersive and engaging user experience.
Overview
The project transformed GrowthSuite™'s online presence from social media to a high-end website using Framer. Featuring advanced scroll animations, dynamic interactions, and a fully responsive design. Below is a mockup of GrowthSuite™'s homepage hero section.
Research & Design
To understand the landscape and set a high standard, I conducted an in-depth analysis of top-tier marketing agencies' websites, identifying key trends in interactive design and user engagement. Inspiration was drawn from luxury brand aesthetics, ensuring the website's design aligned perfectly with GrowthSuite™'s high-end clientele.
Design Vision & Requirements
The client envisioned a sleek, sophisticated website featuring high-end interactions, scroll animations, and transformative visual elements. They emphasized the use of a dark, elegant color palette and refined typography to create a luxurious yet professional look.
Key Visual Elements
Using Framer, I implemented advanced animations and interactive components to ensure a visually immersive experience. Seamless scroll transitions and dynamic content interactions were integrated to captivate users and elevate the overall user experience.
Typefaces | Inter Display, Alike
For GrowthSuite, we chose Inter Display for its clean, modern lines, offering a professional look that aligns with the brand’s image. Alike was selected for its refined serif style, adding an elegant touch. Together, these typefaces create a balanced and sophisticated design.
Development Process
Planning: Thoroughly reviewed the provided high-fidelity designs, ensuring a clear understanding of user flow and visual consistency.
Building: Using Framer, the designs were transformed into an interactive website. Detailed animation storyboards were created to plan sophisticated scroll-based interactions and transitions, ensuring every interaction was smooth and engaging.
Testing: Usability tests were conducted with a select group of designers in the network. Their feedback provided valuable insights into user experience and visual appeal.
Refinement: Based on the feedback, visual elements and interaction details were refined to ensure a seamless, engaging user journey. The final design was optimized to be fully responsive, delivering a flawless experience across all devices.
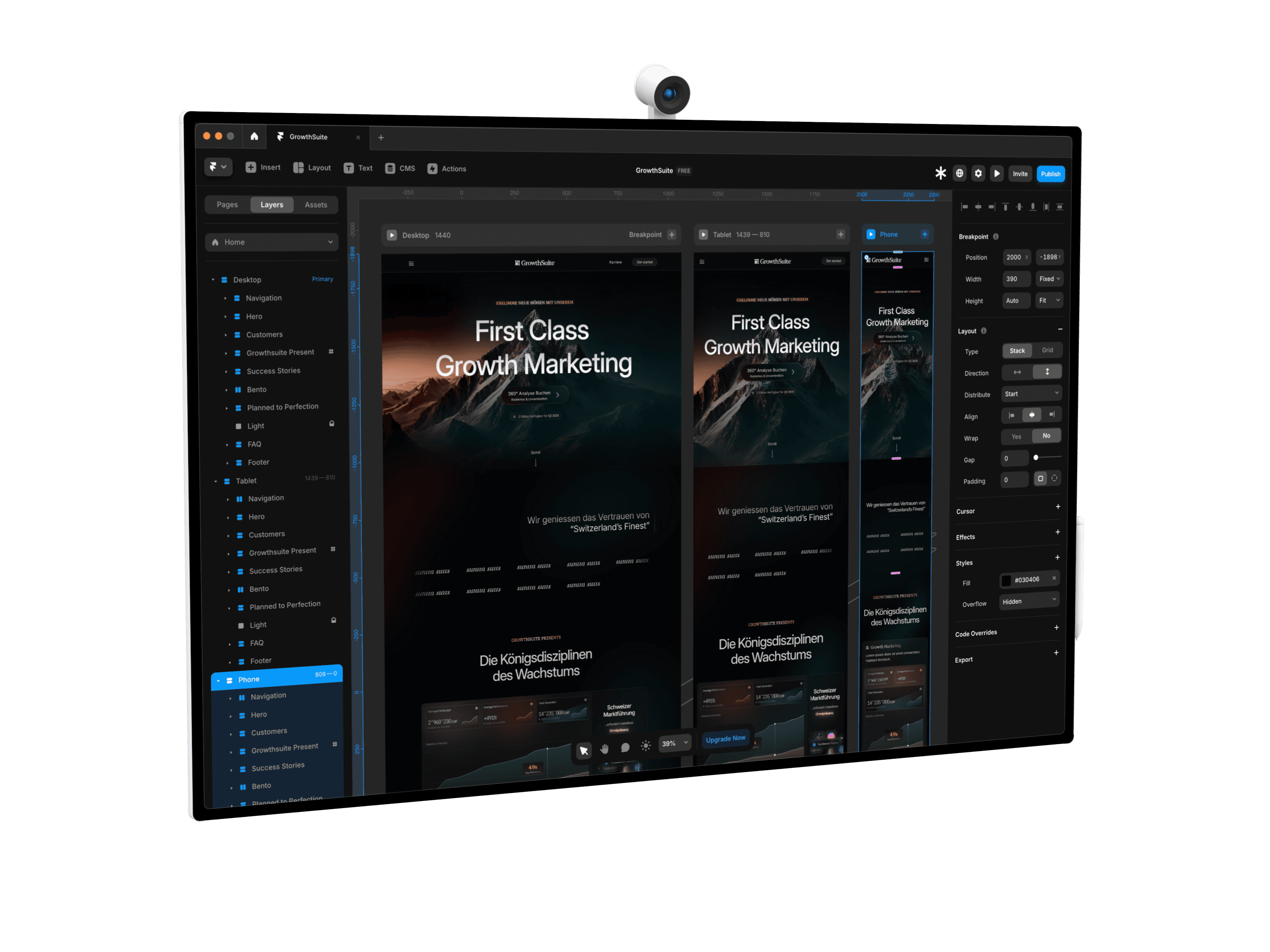
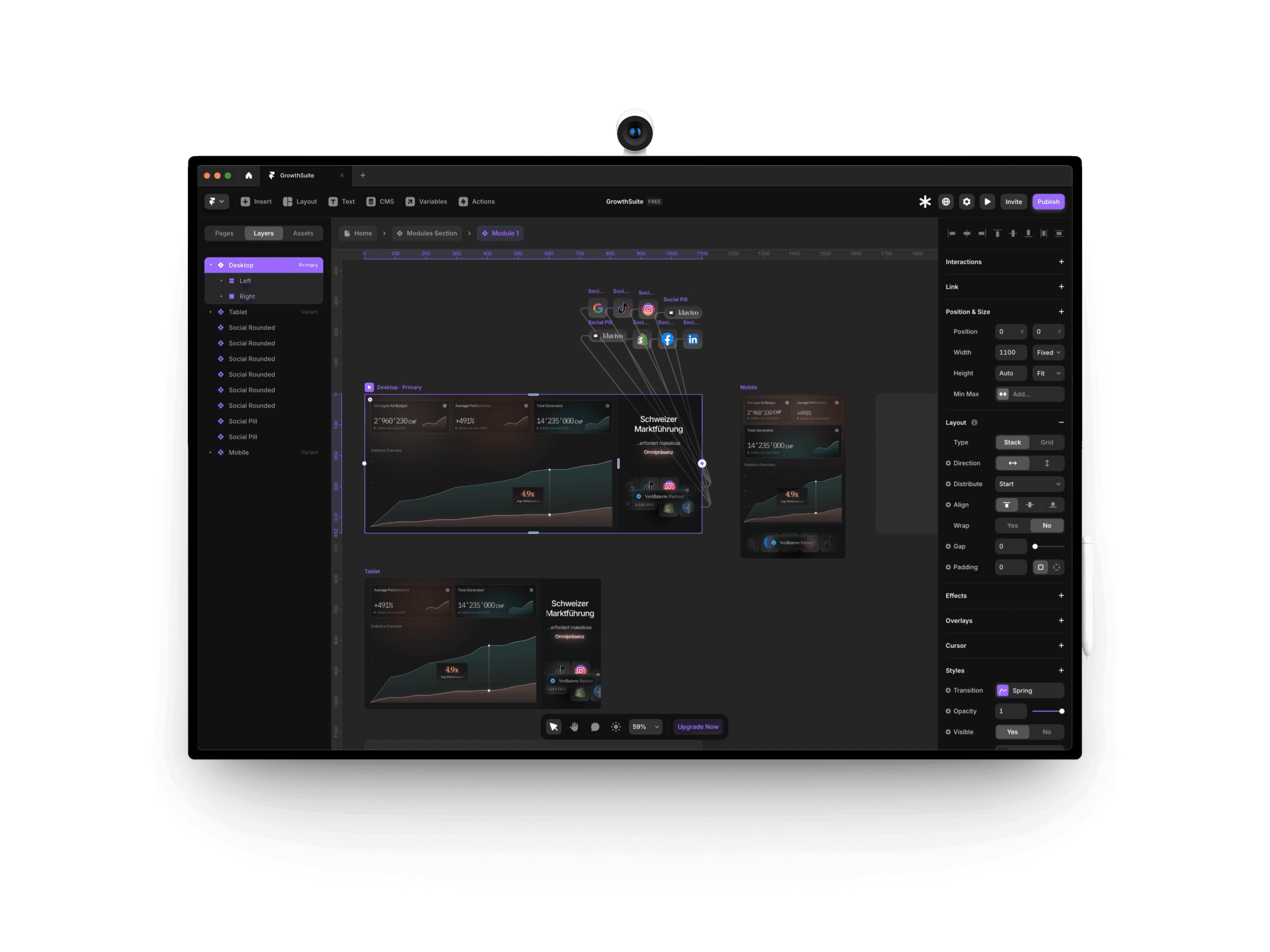
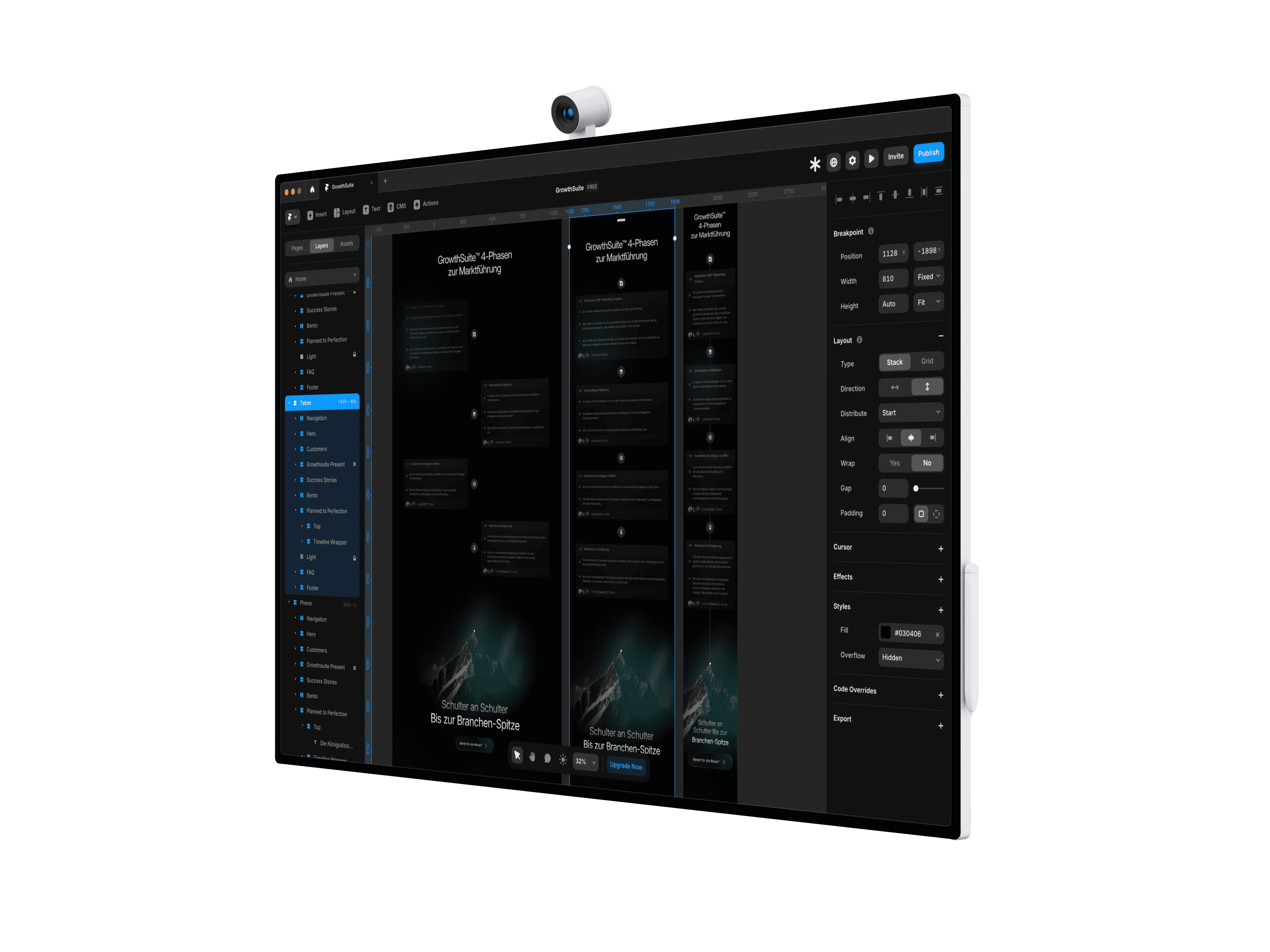
Framer Project Overview
Below are some screenshots from our Framer project, showcasing the pages, breakpoints, smart components, interactive elements, and code overrides we developed for this site.
Prototypes |
Visual Presentation
Below is a visual presentation, featuring images and videos that highlight the design, interactive elements, and overall functionality of GowthSuite's website.
01 { Video }
Framer smart component featuring three interactive modules with synced timers, allowing automatic transitions and user-initiated interactions for a dynamic user experience.
02 { Image }
Module two of the smart component, featuring four tabbed galleries. The synced timer is visible at the bottom, highlighting the smooth transition and coordination between interactive elements.
03 { Image }
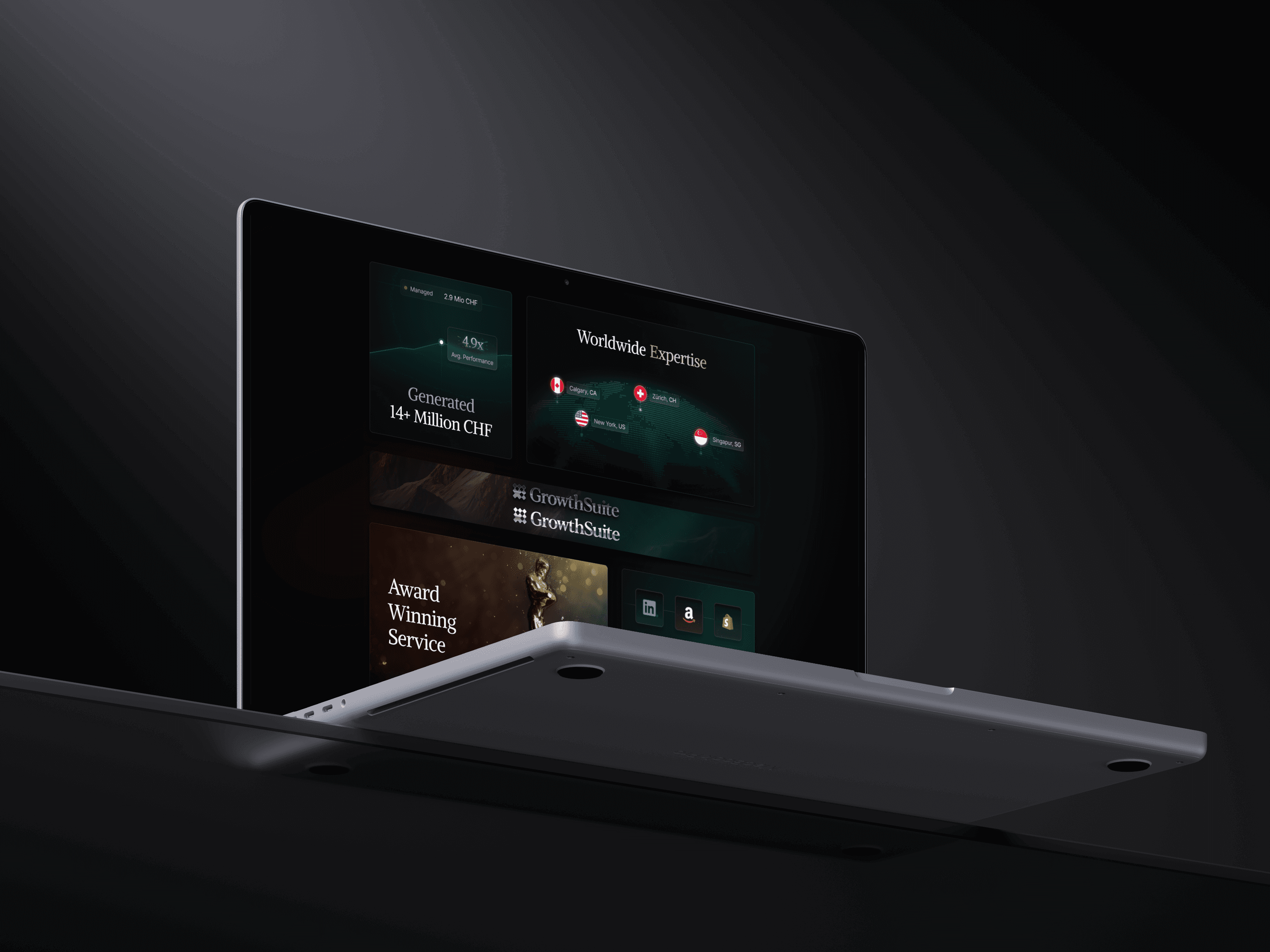
Bento grid showcasing five interactive cards, each designed as a smart component. The cards feature appear and scroll animations, enhancing the interactive and dynamic feel of the design.
04 { Image }
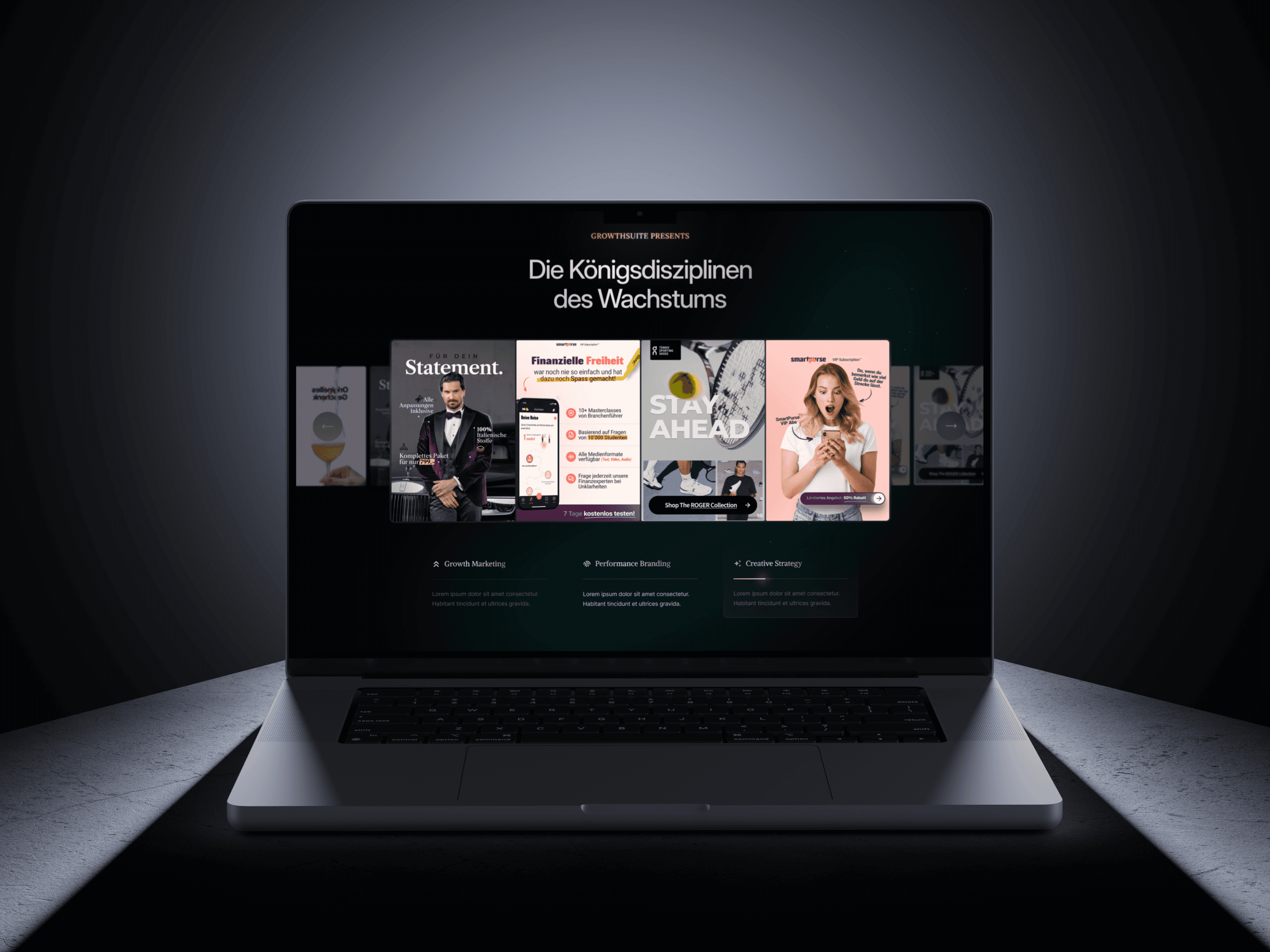
Module three of the smart component shown in the video above, featuring a slider with scale and opacity effects, along with blurred slides on each side for added depth and focus.
05 { Image }
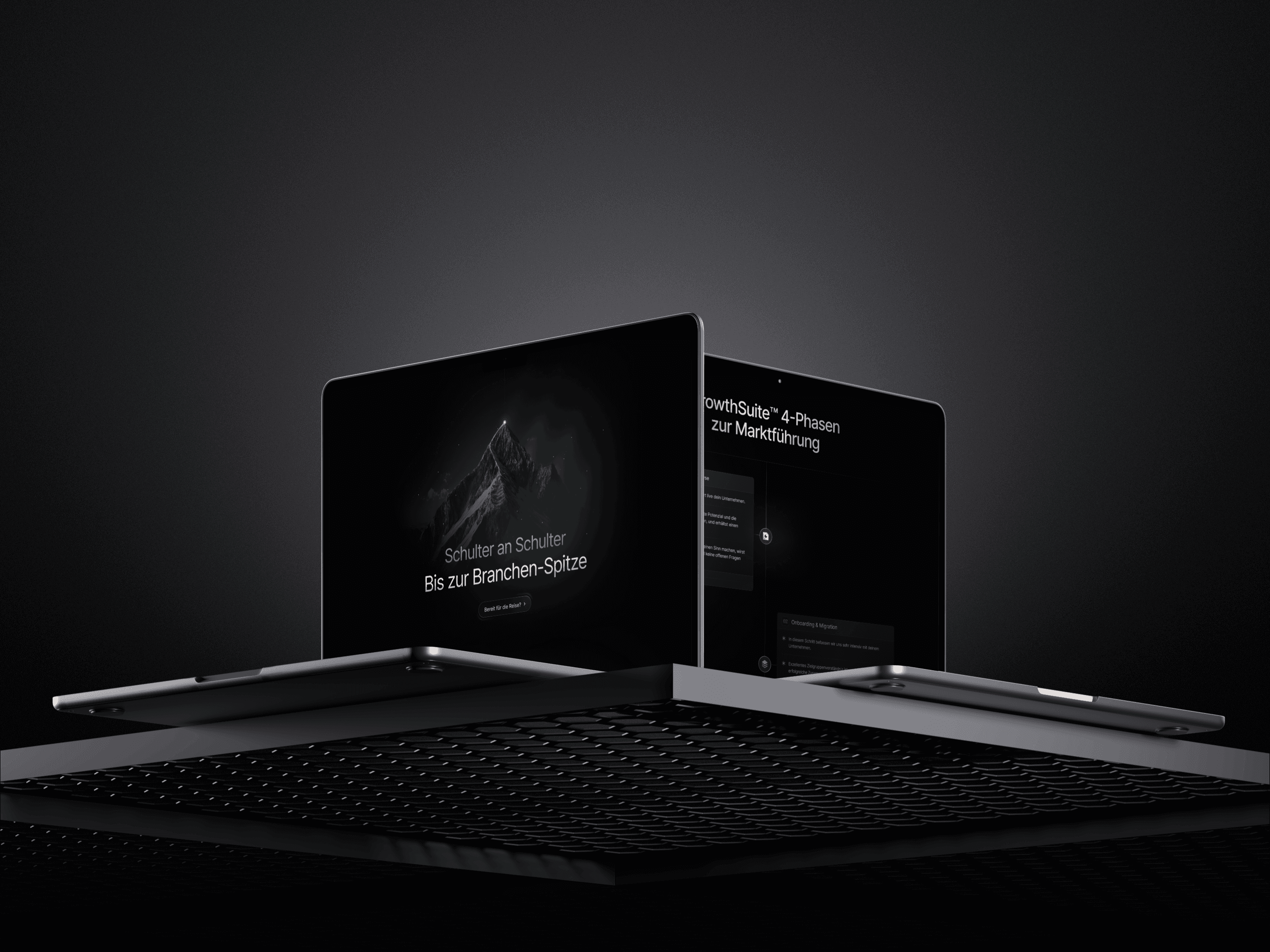
An interactive timeline with scroll and appear animations, featuring a progress line that leads to a mountain at the end, symbolizing the journey toward reaching the ultimate goal.
06 { Video }
This video highlights an interactive timeline with dynamic scroll and appear animations. The timeline is enhanced with glow effects, leading to a mountain with a glowing pin at the peak.
07 { Image }
This section uses a combination of blending and blur effects, smart components for the grid, and a mix of SVGs and raster graphics to create a visually appealing composition.
08 { Image }
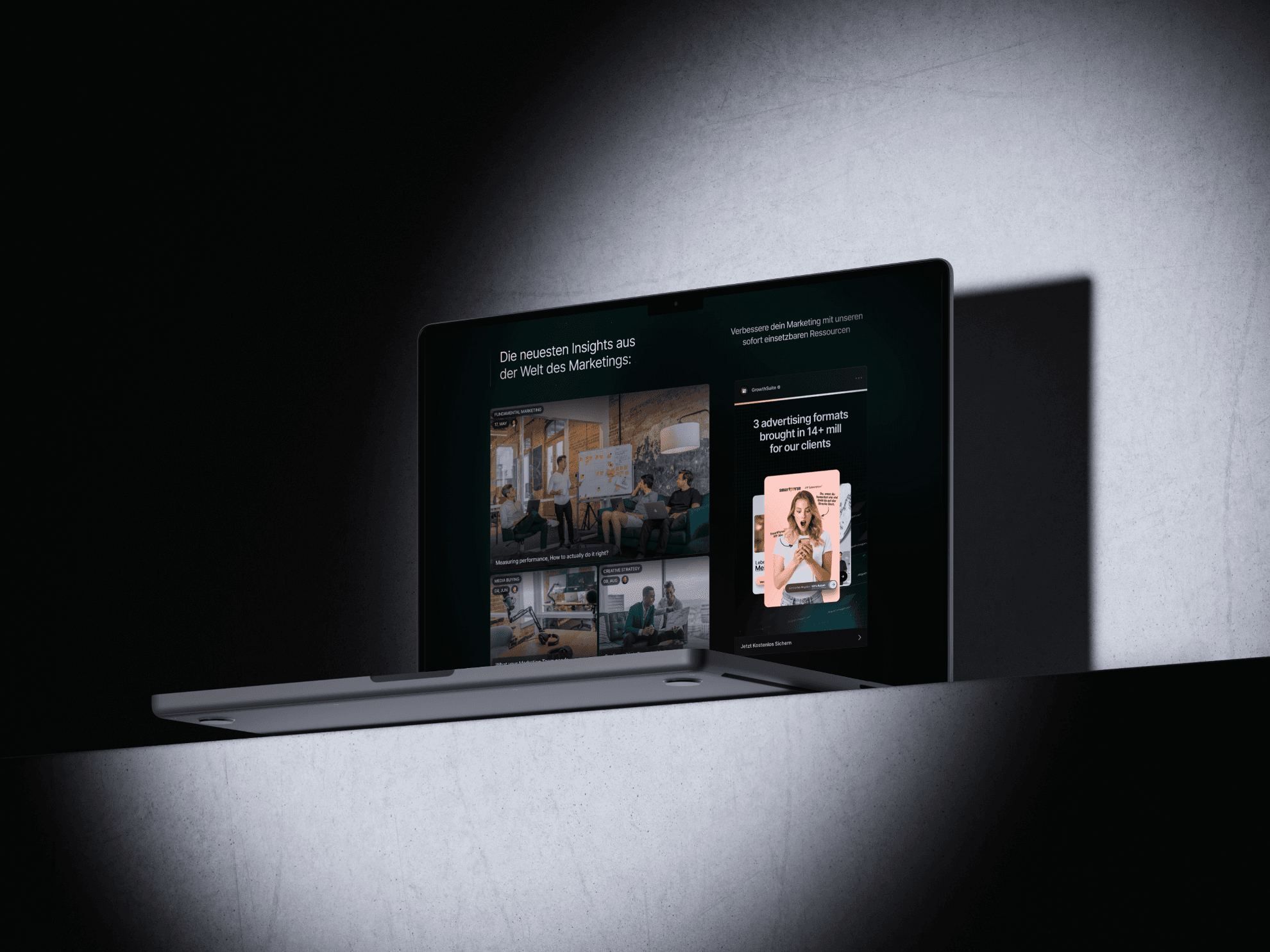
A bento grid gallery on the left with an interactive vertical card on the right, incorporating appear effects, smart components, and high-level design techniques for an engaging composition.
09 { Image }
An interactive testimonial section using smart components, with tabbed columns on the left and feedback cards on the right, enhanced by appear and transition effects for smooth interactions.
10 { Image }
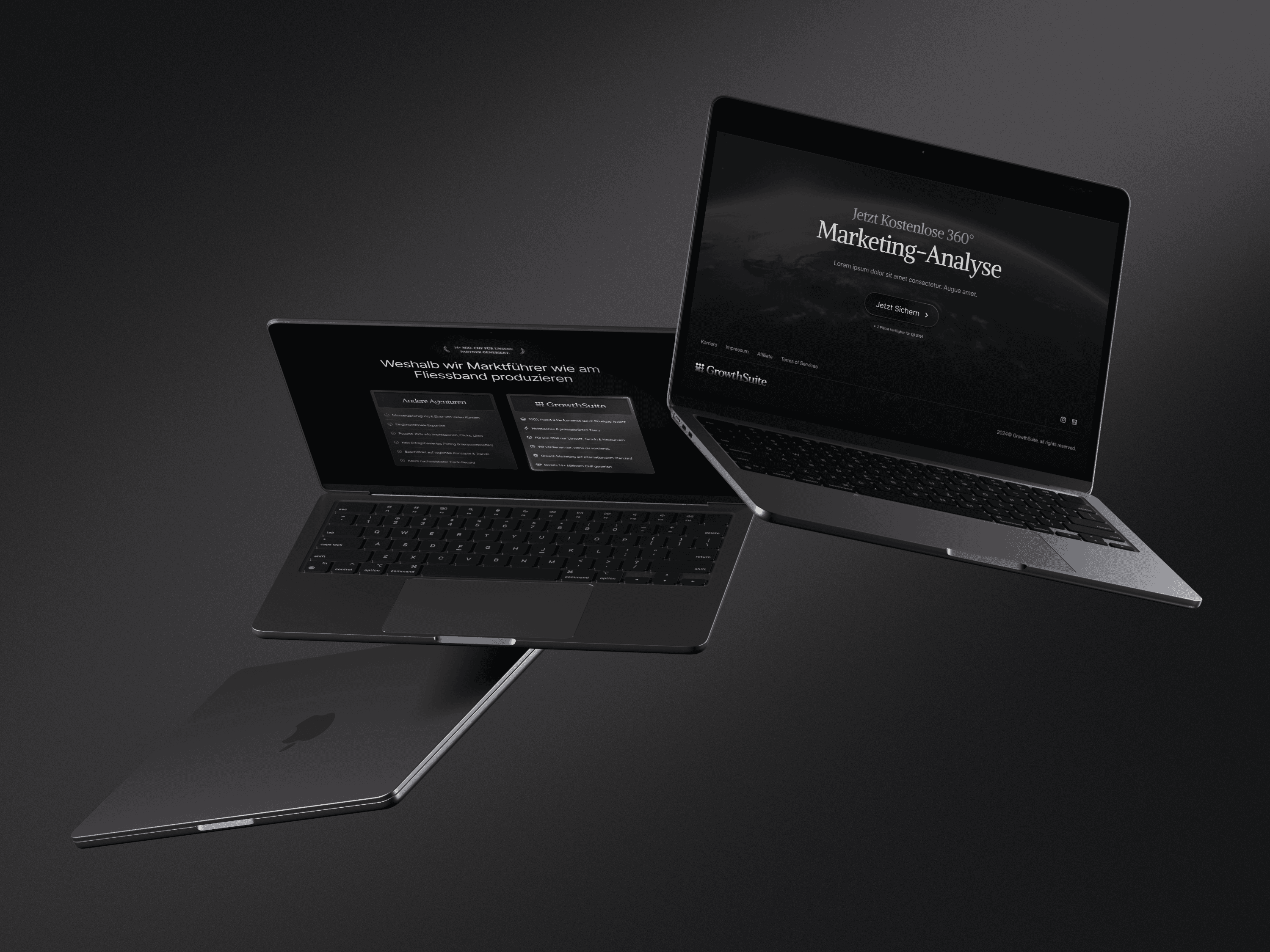
On the left, a highly polished comparison table contrasts GrowthSuite with other agencies. The footer on the right uses advanced design techniques and animations for a polished look.
11 { Image }
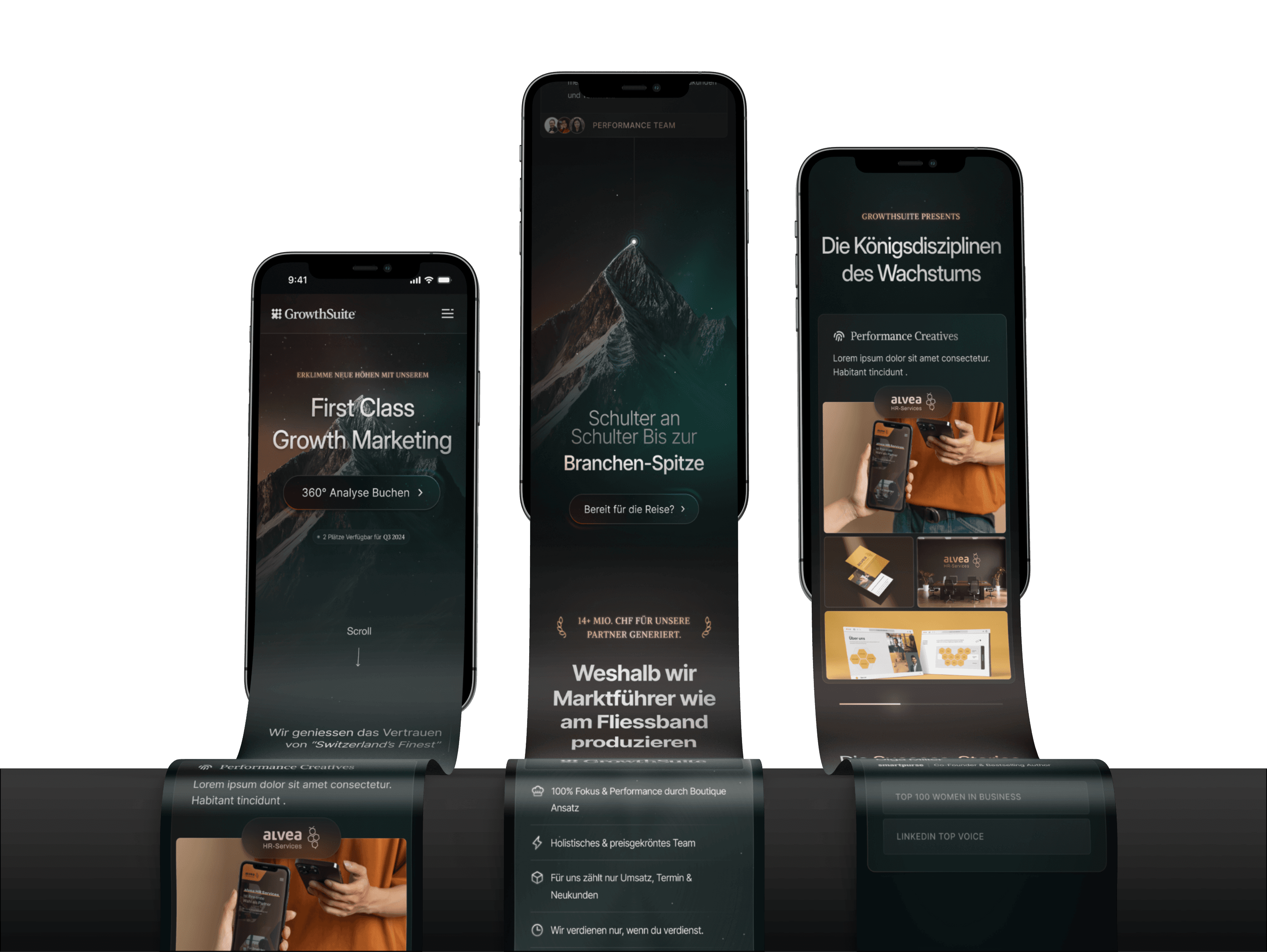
Three mockups showcasing the GrowthSuite website on mobile, highlighting its responsive design, the mobile variants of various smart components, and the way they adapt for small screens.
12 { Image }
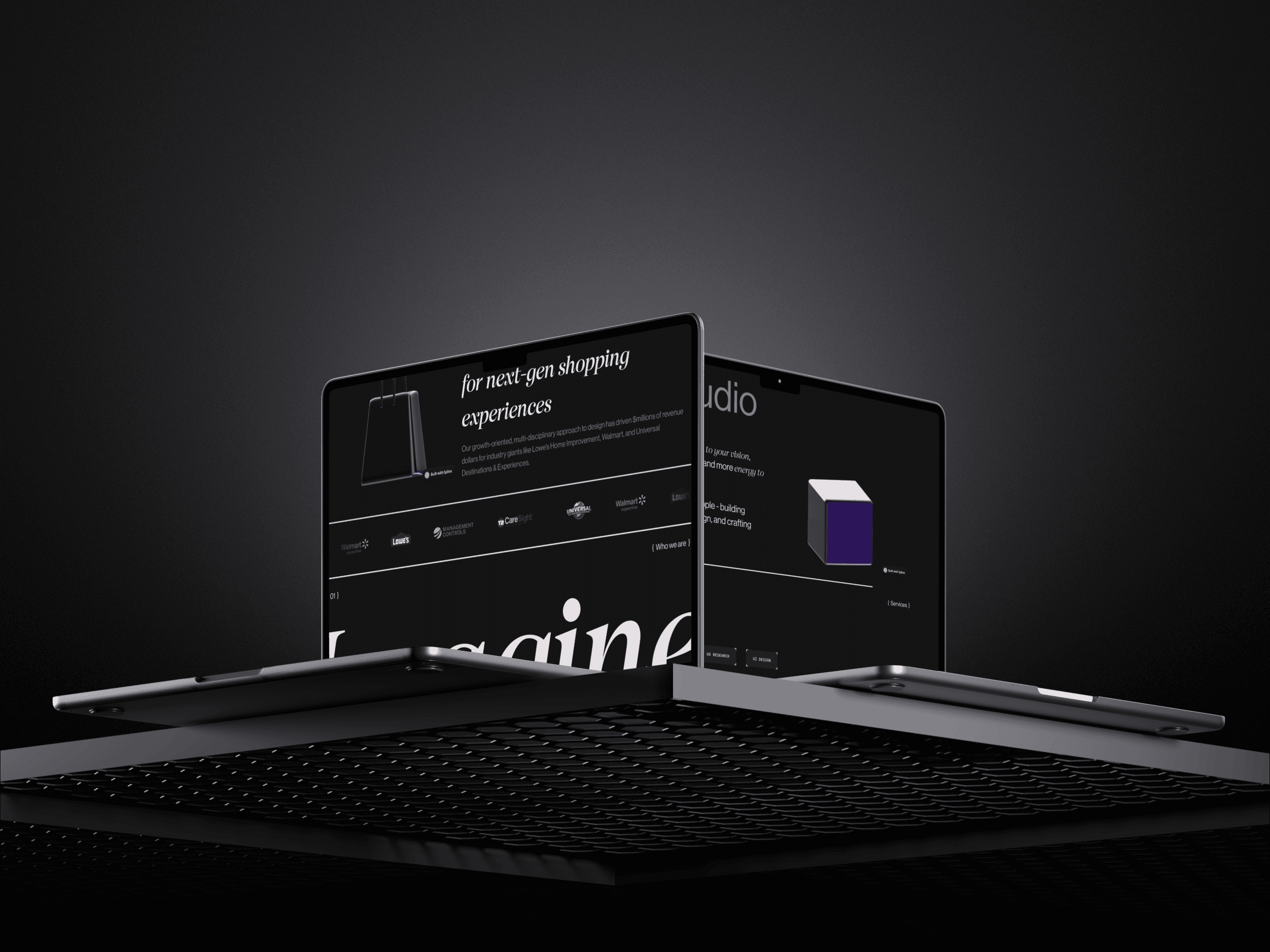
Two mockups highlighting the GrowthSuite website's adaptability on mobile and tablet, showcasing its responsive design and how smart components adjust across small and medium-sized screens.
Final Solution
The GrowthSuite™ website is a testament to modern web development, embodying the luxury and sophistication of the brand. It blends visual elegance with functional sophistication, leveraging Framer to deliver an exceptional digital experience.
Key Features
Visual Elegance: A refined dark color scheme paired with high-quality visuals and sophisticated typography, conveying exclusivity and professionalism.
Dynamic Interactions: Advanced scroll animations and content transitions powered by Framer enhance user engagement and narrative flow.
Responsive Design: Ensures flawless performance on desktops, tablets, and mobile devices.
Showcase of Expertise: Detailed sections highlight GrowthSuite™'s services, client success stories, and market insights.
Results & Impact
With the launch of the website, GrowthSuite™ successfully transitioned from a social media presence to a fully developed digital platform. Early feedback has been overwhelmingly positive, with clients and users praising the site’s aesthetic appeal and interactive sophistication. The website has provided a powerful new avenue for client engagement, enhancing the agency’s ability to connect with its target audience.
The GrowthSuite™ project sets a new benchmark for high-end marketing agencies, demonstrating how innovative design and user-focused development can transform brand perception and drive meaningful engagement. This project underscores the importance of strategic digital development in enhancing brand visibility and creating impactful user experiences.
{ Other projects }